Opis interfejsu
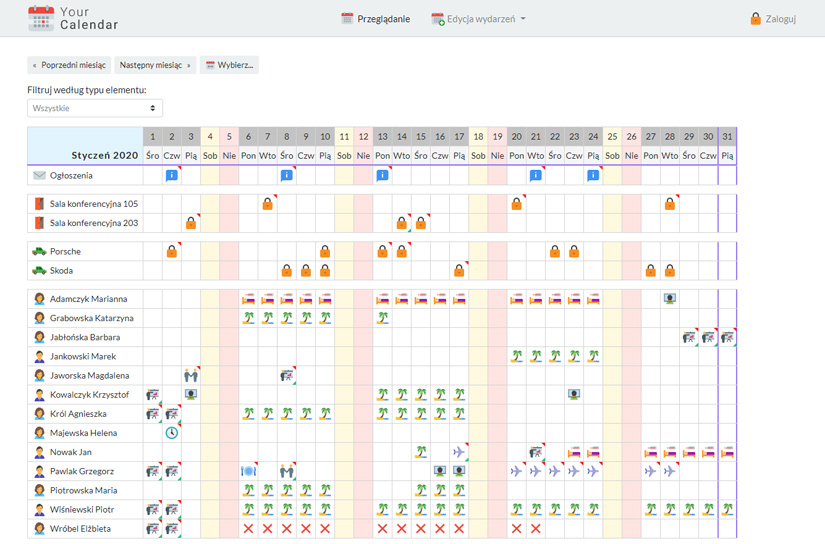
Aplikacja Your Calendar wyświetla kalendarz w formie tabeli z widokiem dni miesiąca. Każdy wiersz tabeli to jeden element kalendarza. Każdy dzień miesiąca ma swoją komórkę w której widnieje główne wydarzenie. Na poniższym obrazku widać kalendarz z wersji demostracyjnej którą znajdziesz na podstronie O aplikacji. Zdefiniowane są tam 3 typy elementów: pracownik, auto służbowe i ogłoszenie. 
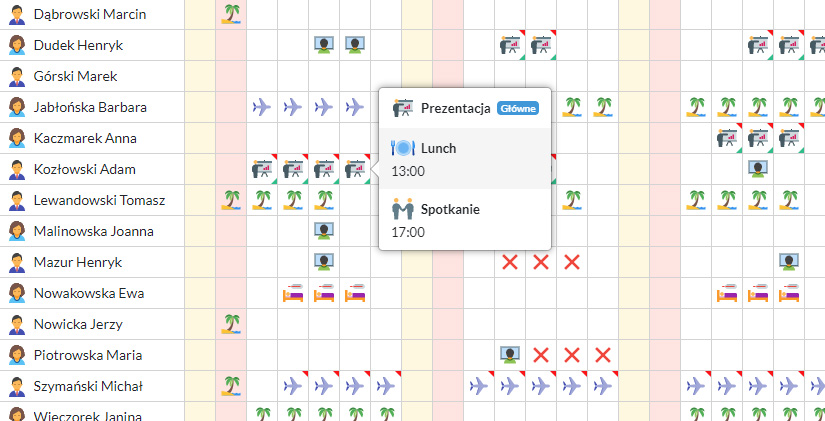
Po najechaniu kursorem na komórkę dnia wyświetlona zostanie nazwa wydarzenia, i inne wydarzenia w danym dniu jeśli takie się znajdują wraz z opisami. 
W górnej części znajduje się menu główne. W zależności od uprawnień nadanym aktualnie zalogowanemu użytkownikowi lub niezalogowanym użytkownikom wyświetlać się mogą tam różne opcje takie jak: edycja wydarzeń, zarządzanie.
Więcej szczegółów przeczytasz w sekcji: Podstawowe pojęcia.
Podstawowe pojęcia
Elementy kalendarza
To inaczej jeden wiersz wyświetlany w kalendarzu. Element ma swoją nazwę, ikonę i dowolną liczbę pól które go opisują, np. pola tekstowe, zdjęcie lub link. Każdy element ma swój typ który definiuje jak ma wyglądać. Do każdego elementu można przypisac zróżnicowane uprawnienia użytkowników aplikacji. Możesz zdecydować czy użytkownicy będą mogli edytować pola elementu, zmieniać jego nazwę, czy będą widzieć wydarzenia wybranego elementu w kalendarzu, opisy tych wydarzeń itd.
Typy elementów kalendarza
Typ elementu kalendarza definiuje jak ma wyglądać element:
- Z jakich ikon będzie można wybrać ikonę elementu kalendarza.
- Jakie wydarzenia będą używane przez ten element. Np. dla Pracownika moga to być wydarzenia: spotkanie, lunch, urlop a dla rezerwowanego auta: rezerwacja, lub pobyt w serwisie.
- Jakie pola opisów tych wydarzeń mają się znaleźć w kalendarzu np. w przypadku rezerwacji mogą to być godziny i numer klienta lub w przypadku kalendarza z delegacjami pracowników, cel ich podróży.
Typy wydarzeń
Wydarzenie to jeden wpis w kalendarzu. Każde wydarzenie zobrazowane jest swoją ikoną dzięki czemu łatwo rozpoznać czego dotyczy. Możesz dodać dowolną ilość wydarzeń w danym dniu miesiąca, ale tylko wydarzenie które oznaczysz jako główne w danym dniu będzie widoczne w komórce dnia kalendarza. Cała lista wydarzeń wyświetli się gdy najedziesz myszką na wybrany dzień w kalendarzu. Do wydarzeń można dodawać opisy, a jakie to mają być opisy i kto będzie je widział możesz zdecydować sam stosując odpowiednie uprawnienia.
Użytkownicy
Użytkownicy to osoby które mogą logować się do aplikacji. Zalogowany użytkownik w zależności od uprawnień może mieć dostęp do różnych sekcji, widzieć różne elementy i wpisy w kalendarzu.
Grupy uprawnień
Grupy uprawnień służą do nadawania uprawnień wielu użytkownikom jednocześnie. Możesz stworzyć grupę i dodać do niej użytkowników. Możesz też edytować grupę Użytkownicy niezalogowani w której zdecydujesz jakie uprawnienia mają użytkownicy którzy są gośćmi.
Instalacja aplikacji
Do poprawnego działania aplikacji potrzebny jest serwer spełniający poniższe wymagania:- PHP 8, maksymalnie PHP 8.3
- rozszerzenie PHP: intl oraz GD lub Imagick
- baza danych MySQL 5.6+ lub MariaDB 10.1+ z obsługą silnika InnoDB
- Połącz się ze swoim serwerem FTP używając dowolnego programu (FileZilla, Total Commander) lub skorzystaj z ładowania plików w panelu Twojego usługodawcy serwera i załaduj wszystkie pliki i foldery z katalogu "Your Calendar" które znajdują się paczce .zip którą pobrałeś z Codecanyon.

- Nadaj uprawnienia zapisu do następujących plików i katalogów:
application/config/database.php
application/cache
application/logs
storage - Otwórz przeglądarkę i wejdź pod adres prowadzący do katalogu gdzie wgrałeś pliki. Wyświetlona zostanie strona wyboru języka instalatora. Wybierz odpowiedni dla Ciebie język.
-
W kolejnym kroku nastąpi sprawdzenie serwera pod kątem wymagań aplikacji. Jeżeli wszystko poszło pomyślnie to naciśnij przycisk Dalej.

-
Wypełnij dane swojej bazy danych potrzebne do instalacji, wymyśl hasło administracyjne do aplikacji i naciśnij przycisk Dalej.

-
Proces instalacji może potrwać kilkadziesiąt sekund.

-
Po pomyślnej instalacji zostaniesz poproszony o usunięcie katalogu "installer". Usuń go i odśwież stronę.

- Aplikacja została zainstalowana :)
Samouczek konfiguracji kalendarza
W tym samouczku stworzymy kalendarz firmowy do zaznaczania nieobecności pracowników i rezerwacji aut służbowych.
Opisane tu zostaną wszystkie kluczowe aspekty konfigurowania kalendarza od tworzenia typów elementów kalendarza po nadawanie uprawnień użytkownikom niezalogowanym i zalogowanym.
Dodawanie typów wydarzeń
Zaloguj się do kalendarza jako administrator i wybierz z menu górnego: Zarządzanie - Typy wydarzeń.
Utworzymy 3 typy wydarzeń które będą używane w naszym kalendarzu: urlop, praca zdalna i rezerwacja.
Dwa pierwsze będą używane do oznaczenia nieobecności pracowników, a ostatnie do oznaczania rezerwacji aut służbowych.
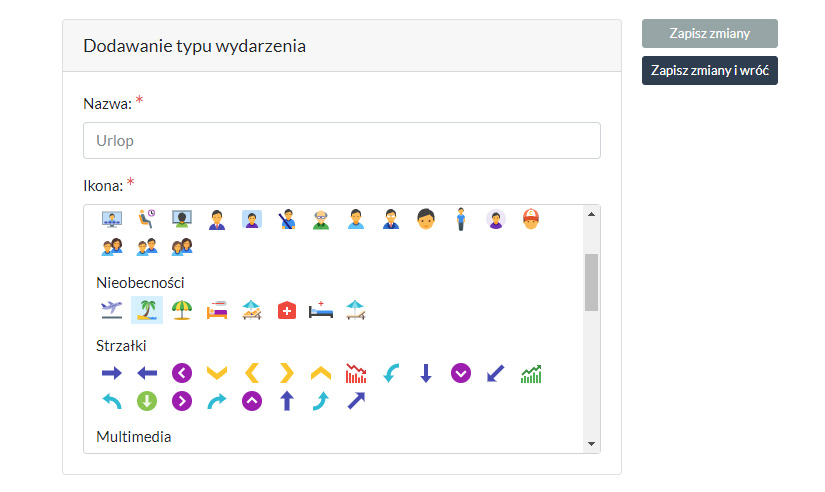
Więc dalej kliknij przycisk Dodaj typ wydarzenia... i utwórz 3 typy wybierając odpowiednie ikony dla każdego wydarzenia.

Dodawanie typów elementów kalendarza: pracownik i auto służbowe
Teraz musimy stworzyć 2 typy elementów kalendarza: pracownik i auto służbowe.
Wybierz z menu górnego: Zarządzanie - Typy elementów kalendarza i kliknij Dodaj typ elementu kalendarza.
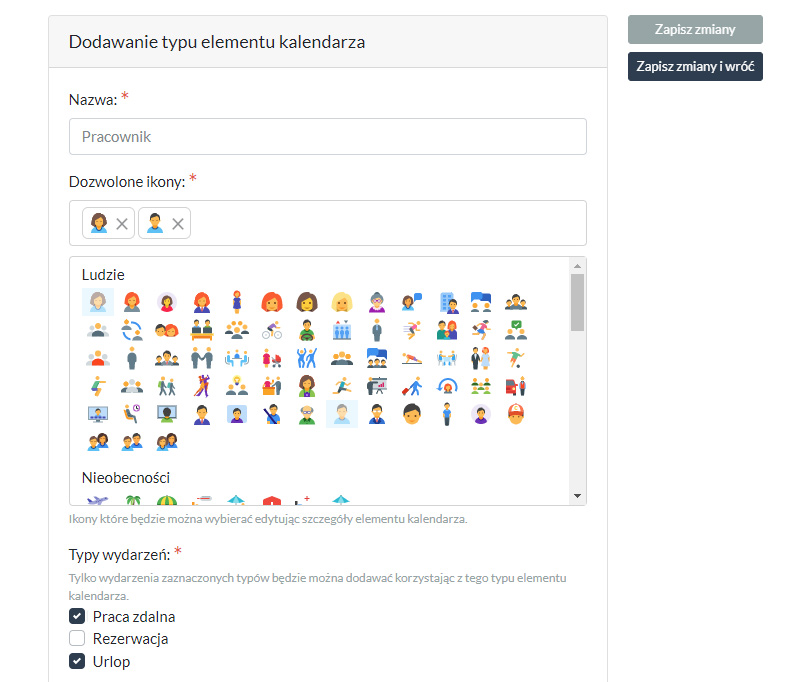
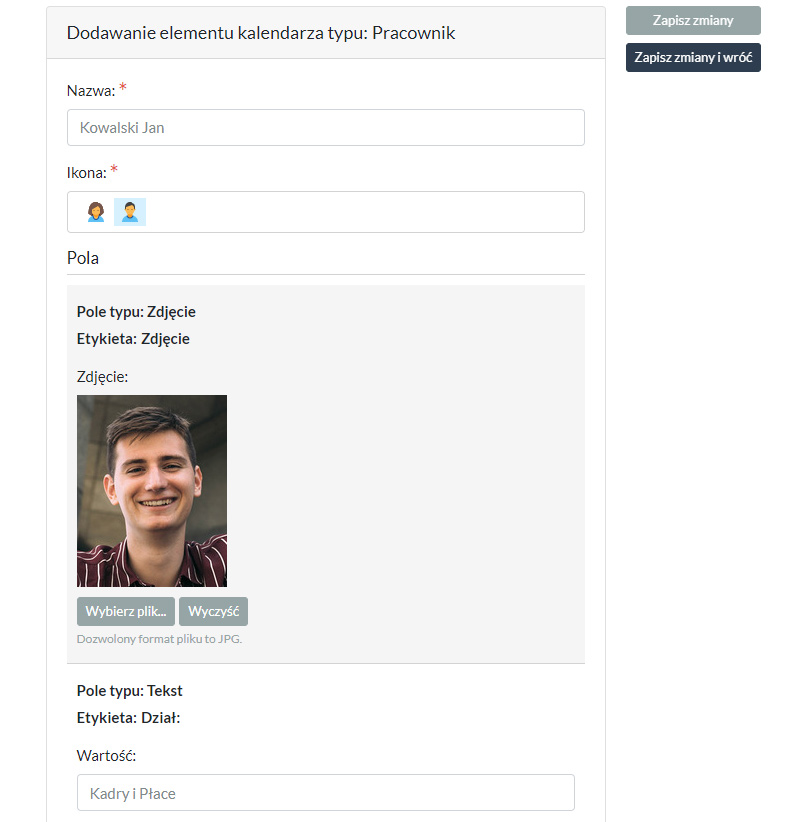
Najpierw stwórzmy typ o nazwie "Pracownik". Chcemy aby pracownik miał kilka pól które opisują jego detale: dział, nr telefonu, zdjęcie i adres email.
- W polu nazwa wpisz: Pracownik
- W polu ikony wybierz kilka ikon. Te ikony będzie można wybierać edytując szczegóły pracownika. Możesz np. wybrać ikonkę mężczyzny i kobiety, tym sposobem tworząc pracownika będziemy mogli ustawić mu odpowiednią ikonę płci.
- W typach wydarzeń zaznacz urlop i praca zdalna. Te dwa typy wydarzeń stworzyliśmy wcześniej i tylko nimi elementy naszego typu będą mogły się posługiwać.

- W polach opisu wydarzeń możemy zadecydować jakie pola opisu będą wyświetlane gdy będziemy dodawać wydarzenia dla pracownika. W naszym przypadku chcemy aby etykieta pola opisu nr 1 brzmiała "opis:" a pole opisu nr 2 było wyłączone. Do czego wykorzystasz te pola opisowe zależy tylko od Ciebie, np. możesz ustawić że pole opisu nr 1 jest polem publicznym (o tym będzie dalej przy nadawaniu uprawnień) a pole opisu nr 2 jest polem dostępnym tylko dla konkretnych zalogowanych pracowników. Tym sposobem opisy niektórych wydarzeń mogą widzieć tylko zalogowane osoby, np. opisy spotkań szefostwa.
- W sekcji Pola elementu dodamy 3 pola: dział, nr telefonu, zdjęcie i adres email.
- Dodaj pole typu zdjęcie i wybierz jego pozycję jako B. Ustawimy tak wszystkie pola aby zdjęcie wyświetlało się po lewej, a dział i inne pola po prawej stronie (kliknij przycisk pomocy odnośnie pozycji pól aby przeczytać więcej).
- Dodaj pole typu tekst i ustaw jego etykietę jako "Dział:", zaznacz też pola Pokaż etykietę i Zezwalaj na filtrowanie. Dzięki temu nad działem pracownika będzie widniał napis "Dział:" i przeglądając kalendarz będzie można filtrować i wyświetlać pracowników tylko wybranego działu.
Wybierz pozycję C dla tego pola, dzięki temu dział będzie wyświetlany obok zdjecia pracownika. - Analogicznie do pola dział dodaj pole na numer telefonu ale nie zaznaczaj filtrowania.
- Ostatnim polem będzie pole email. Dodaj pole typu link z takimi samymi opcjami jak pole numeru telefonu. i odpowiednią etykietą.

- To wszystko, zapisz zmiany. Twój typ elementu kalendarza został utworzony.
Drugi typ jaki potrzebujemy to auto służbowe. Przejdź do dodawania nowego typu i postępuj zgodnie z instrukcją:
- W polu nazwa wpisz: Auto służbowe
- W polu ikony wybierz jedną ikonę auta. Nie potrzebujemy ich więcej ale oczywiście możesz zaznaczyć ich kilka żeby potem każdemu autu służbowemu przypisać inną ikonkę.
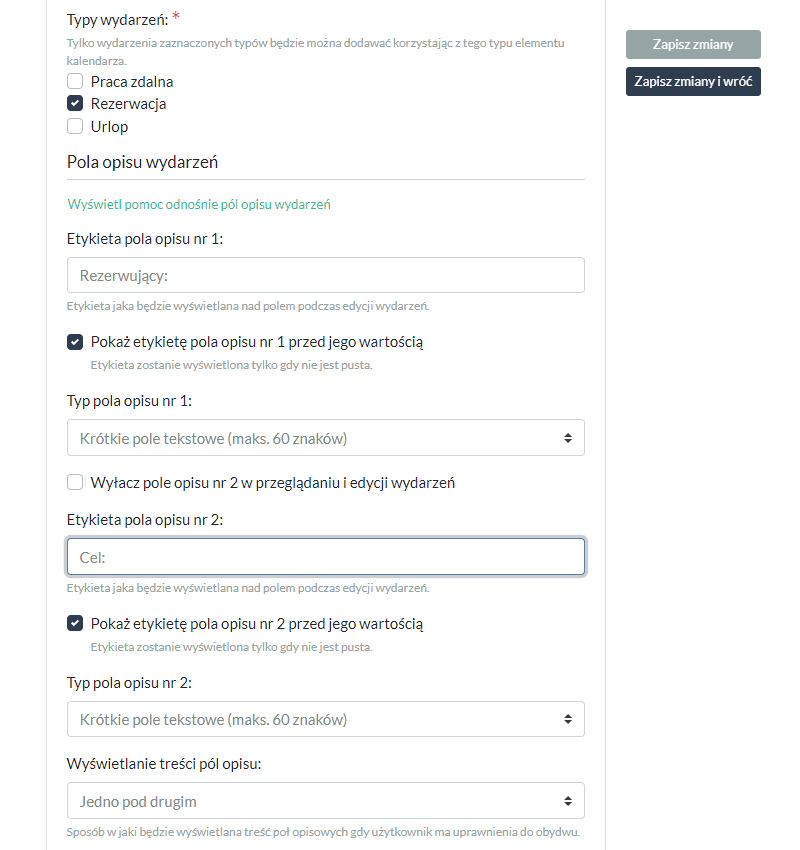
- W typach wydarzeń zaznacz rezerwacja. Tylko tego typu wydarzenia będą dodawane dla aut.
- W polach opisu ustaw etykietę pola nr 1 jako "Rezerwujący:" i pola nr 2 jako "Cel:". Zaznacz pola Pokaż etykietę pola opisu nr 1 i nr 2. Odznacz pole Wyłacz pole opisu nr 2 w przeglądaniu i edycji wydarzeń i wybierz w polu Wyświetlanie treści pól opisu: Jedno pod drugim.
 Konfigurując tak pola będziemy widzieć przy wydarzeniu kto zarezerwował auto i do jakiego celu. Dodatkowo ustawiając później uprawnienia zastrzeżemy że nasze pole "Rezerwujący" będzie widział tylko użytkownik który zajmuje się dodawaniem rezerwacji, a cel rezerwacji będą widzieć wszyscy niezalogowani użytkownicy.
Konfigurując tak pola będziemy widzieć przy wydarzeniu kto zarezerwował auto i do jakiego celu. Dodatkowo ustawiając później uprawnienia zastrzeżemy że nasze pole "Rezerwujący" będzie widział tylko użytkownik który zajmuje się dodawaniem rezerwacji, a cel rezerwacji będą widzieć wszyscy niezalogowani użytkownicy. - Sekcję Pola elementu pominiemy, nie potrzebujemy dodatkowych pól opisowych naszych aut służbowych. Oczywiście możesz dodać rózne pola, np. kolor, dodatkowe uwagi lub cokolwiek innego co Ci przychodzi do głowy.
- To wszystko, zapisz zmiany. Twój typ elementu kalendarza został utworzony.
Wróć do strony Zarządzanie - Typy elementów kalendarza i przesuń "Auto służbowe" nad typ "Pracownik" dzięki czemu w kalendarzu na górze będą wyświetlały się auta, a poniżej pracownicy.
Tworzenie elementów kalendarza
Teraz nadszedł czas na utworzenie kilku pracowników i aut służbowych.
Wybierz z menu Zarządzanie - Elementy kalendarza i rozpocznij klikając Dodaj element kalendarza i wybierając Pracownik. Dodaj co najmniej 2 różnych pracowników z różnych działów tak abyś później mógł potestować filtorwanie podczas przeglądania kalendarza:
- Wypełnij nazwisko i imię pracownika, zaznacz mu odpowiednią ikonkę, wpisz dział, dodaj zdjęcie.

- Przy dodawaniu wartości do pola "Email" w polu link przed adresem pracownika dopisz "mail:" dzięki temu po kliknięciu na link emaila otworzy się domyślny klient pocztowy.
Kolejnym krokiem będzie dodanie aut służbowych. Procedura jest prosta tak jak to robiłeś z pracownikami. Dodaj kilka aut służbowych.
Nadawanie uprawnień i tworzenie użytkowników
Z racji tego że nasz przykładowy kalendarz będzie wykorzystywany w firmie to chcemy aby każdy pracownik bez logowania mógł edytować wydarzenia pracowników.
- Wybierz z menu Zarządzanie - Grupy uprawnień i wybierz grupę Niezalogowani użytkownicy.
- Tutaj możesz przypisać dowolne uprawnienia użytkownikom którzy nie są zalogowani. Przejrzyj poszczególne opcję aby dowiedzieć się wiecej.
- W sekcji Elementy kalendarza według ich typów zaznacz przy typie "Pracownik" pole Edycja wydarzeń. Dzięki temu wszyscy niezalogowani użytkownicy będą widzieć wydarzenia pracowników i będą mogli je edytować (dodawać, usuwać, zmieniać).
- Przy typie "Auto służbowe" zaznacz pole Przeglądanie opisu nr 2 wydarzeń. Tak jak wspominaliśmy wcześniej chcemy aby każdy pracownik mógł widzieć rezerwacje aut i pole "Cel" (pole opisu nr 2) które utworzyliśmy w typie elementu kelandarza ale nie chcemy aby widział pole "Rezerwujący" (pole opisu nr 1).

Czas teraz utworzyć uprawnienia dla osoby która zajmuje się rezerwacjami aut służbowych. Utworzymy grupę uprawnień "Sekretariat", w której uprawnieniach zezwolimy na edycję wydarzeń aut i przypiszemy do niej nowego użytkownika o loginie "tomek".
- Wybierz z menu Zarządzanie - Grupy uprawnień i kliknij Dodaj grupę....
- W polę Nazwa wpisz: "Sekretariat"
- Przy typie "Auto służbowe" zaznacz pole Edycja wydarzeń. Dzięki temu wszyscy którzy są w grupie sekretariat będą widzieć wydarzenia aut służbowych (z obydwoma opisami) i będą mogli je edytować.
- Przejdź do Zarządzanie - Użytkownicy i kliknij Dodaj użytkownika....
- Utwórz użytkownika o loginie "tomek".
- Przejdź do Zarządzanie - Uprawnienia użytkowników i wybierz nowo utworzonego użytkownika i w grupach uprawnień zaznacz mu grupę Sekretariat. Oprócz dodawania użytkownika do grup możesz mu zaznaczyć dowolne inne uprawnienia.
To wszystko. Zwróć uwagę, że w miejscach dodawania uprawnień możesz nadawać uprawnienia nawet na poszczególne elementy kalendarza. Dla przykładu możesz ustawić uprawnienia tak aby wszyscy pracownicy widzieli wydarzenia innych ale każdy miał swój login i mógł edytować tylko swoje wydarzenia.
Dodawanie i przeglądanie wydarzeń
No i dotarliśmy do ostatniego etapu. Teraz najfajniejsze - przeglądanie i i dodawanie wydarzeń.
Wyloguj się z konta administracyjnego i przejdź do przeglądania. Jak widzisz nie wyświetla się nic. Dzieję się tak dlatego że żaden pracownik ani auto służbowe nie mają wydarzeń w kalendarzu. Wiersze z elementami które nie mają wydarzeń nie wyświetlają się domyślnie w kalendarzu. Mozesz zmienić tą opcję w ustawieniach aplikacji. Znajdziesz tam też kilka ciekawych innych ustawień.
Dodajmy wydarzenia pracownikom:
-
Przejdź do Edycji wydarzeń i kliknij na dowolną komórkę dnia przy dowolnym pracowniku. W wyświetlonym okienku możesz dodawać wydarzenia, edytować ich opisy, ustalać kolejność i zaznaczać które wydarzenie jest wydarzeniem głównym.
Gdy dodasz kilka wydarzeń w jednym dniu główne wydarzenie to wydarzenie które będzie wyświetlane w komórce dnia kalendarza. - Dalej, przetestuj tę funkcjonalność. Dodaj różne wydarzenia pracownikom z różnych działów.

- Gdy już dodałeś wystarczająco dużo wydarzeń, przejdź z powrotem do przeglądania wydarzeń i zobacz że Twoje wydarzenia już tam są :)
- Najeżdżaj kursorem myszy na komórki aby zobaczyć wydarzenia i opisy (jeśli takie dodałeś). Najedź też kursorem na nazwisko pracownika aby zobaczyć jego zdjęcie i inne szczegóły.

- Skorzystaj z pola Filtruj według typu elementu, wybierz typ Pracownik i dalej wybieraj dział pracowników. Wyświetlone wtedy zostaną tylko te osoby które są w wybranym dziale.
Czas na rezerwacje aut:
- Zaloguj się wcześniej utworzonym loginem "tomek" do kalendarza.
- Przejdź do edycji wydarzeń i kliknij na komórkę dowolnego dnia przy wybranym aucie. Dodaj wydarzenie rezerwacji i wypełnij pola opisu "Rezerwujący" i "Cel".
- Teraz przejdź do przeglądania wydarzeń i zobacz jak wyświetla się dodane wydarzenie.
- Z racji tego że użytkownik o loginie "tomek" ma uprawnienia do edycji wydarzeń aut służbowych to widzi też obydwa opisy tych wydarzeń (rezerwujacy i cel).

- Wyloguj się z konta "tomek" i zobacz jak wyświetlają się opisy rezerwacji aut służbowych. Tadam, niezalogowani użytkownicy widzą tylko opis "Cel".
To już wszystko. Dzięki temu samouczkowi poznałeś wszystkei szczegóły działania aplikacji. Teraz możesz staworzyć swój własny kalendarz dostosowany do Twoich potrzeb.
Dodawanie własnych ikon
Możesz dodać swoje ikony w formacie SVG tak aby móc z nich korzystać w aplikacji. Wykonaj dwa poniższe kroki:
-
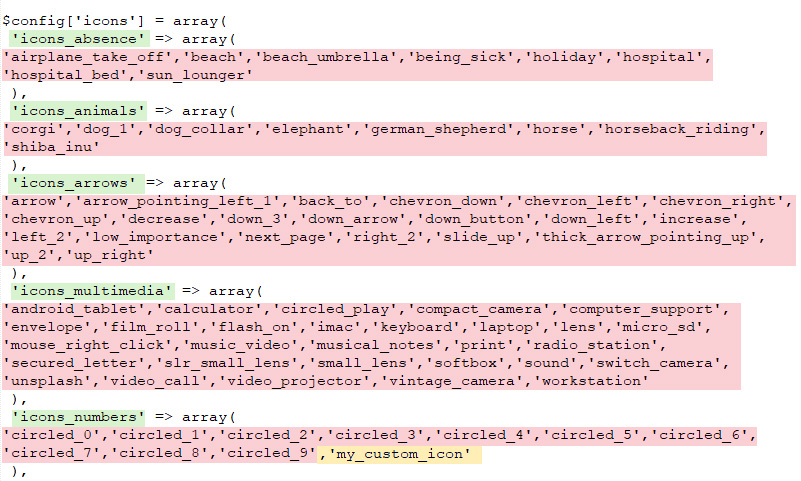
Otwórz do edycji plik: application/config/yourcalendar.php
Na samym końcu pliku znajduje się spis używanych ikon. Ikony są podzielone na wewnętrzne kategorie (oznaczone kolorem zielonym).
Poszczególne nazwy ikon zaznaczone są kolorem czerwonym. Nazwy te nie są wyświetlane w aplikacji ale są używane wewnętrznie i muszą być unikatowe (nie mogą się powtarzać w żadnej kategorii).
Dopisz nazwę swojej ikony do wybranej kategorii, jak przykład na obrazku (oznaczone kolorem żółtym). Kolejne nazwy ikon muszą być oddzielone znakiem przecinka.

-
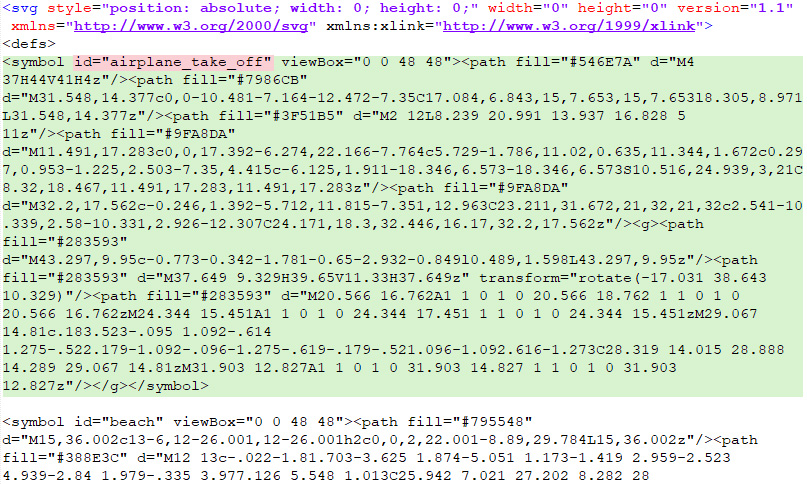
Otwórz do edycji plik: application/views/parts/svg_icons.php. W tym pliku znajduje się kod SVG wszystkich ikon.
Kod każdej ikony SVG znajduje się między znacznikami <symbol> i </symbol> (zaznaczone kolorem zielonym). Zwróć uwagę że każda ikona ma parametr viewBox ale nie ma parametrów width i height. W taki sam sposób musisz przygotować kod swojej ikony.
Nazwa ikony znajduje się w parametrze id (zaznaczone kolorem czerwonym).
Na końcu pliku pod innymi ikonami dodaj kod swojej ikony z nazwą taką jak dodałeś w poprzednim kroku.